
Windows Server is the leader in terms of operating system unit and revenues. According to Wikipedia, Internet Information Server is a Web Server application on the Internet created by Microsoft for use with Windows. It is the most used Web server after Apache HTTP Server.
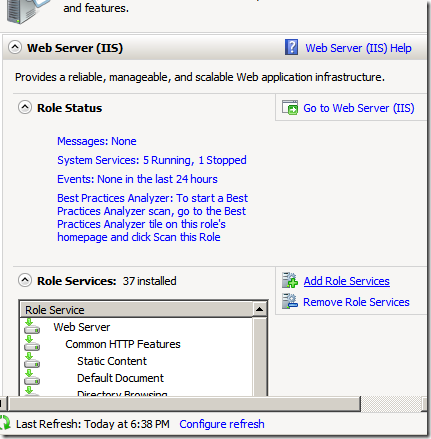
It provides a reliable, manageable, and scalable Web application application infrastructure.
IIS is not turned on by default when Windows is installed.
How to activate the Internet Information Services
Once the Initial configuration Task Window is ready, go to the Add roles option.

If not loaded, you can access this using the Server Manager window

Select to check the “Web Server (IIS)” option and follow the Wizard instruction.
It’s really fast and easy!
Once the Web Server Installation is finished and you want to add more features, go to the “Add Role Services”
and Select the Role Services that you want to add e.g. CGI

Click the Install option.
That’s it!